NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Flash/Flash_sound_directions.html on line 252
Flash - Adding Sound Example
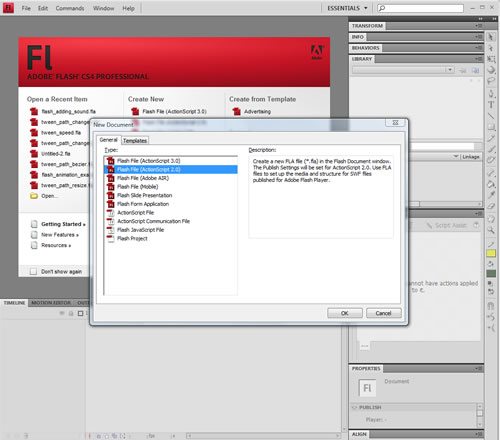
Open Adobe Flash and Ctrl n to create
a new movie using ActionScript 2.0:

Create Buttons
- Create 2 buttons: play button and stop button
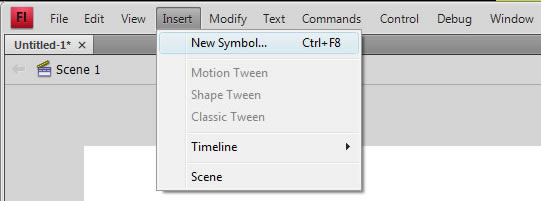
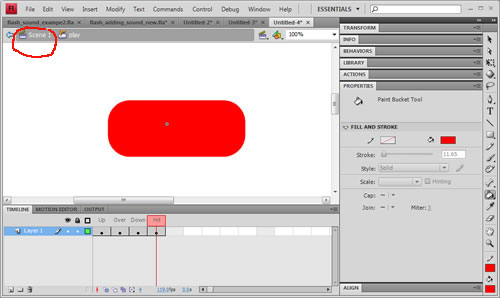
- Go to Insert > New Symbol

- Name the new symbol play button and make sure the Type is Button

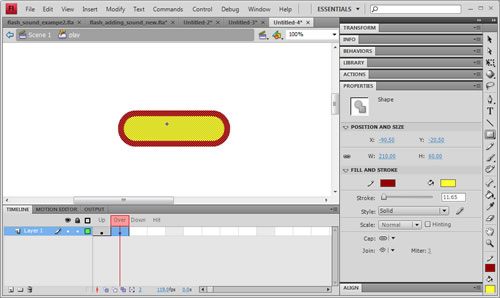
- Select the rectangular tool and draw a button. The example below used:
- the Rectangle Options to give the curved corners
- the stroke is blue

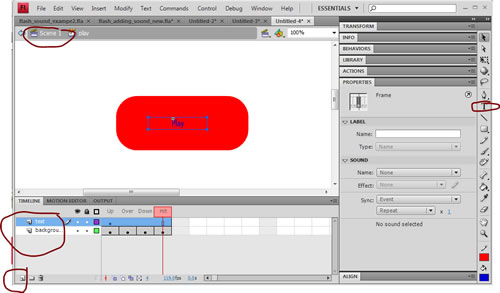
- In the timeline at the bottom of the screen, buttons can have 4 states:
- Up - The button
- Over - when you mouse over the button
- Down - when you click on the button
- Hit - the area that allows you to click
- Click on Over and F6 to give a keyframe.
Click on the button and change the property so it will look different when
you mouse over the button.

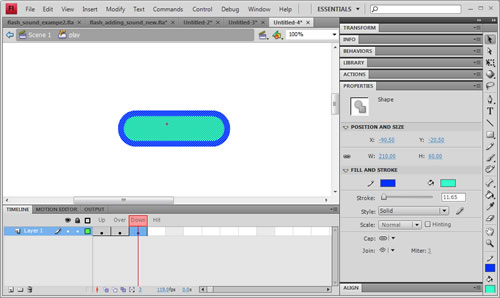
- Do the same for Down. Make sure you add a keyframe
(F6).

- Hit is the area when you can click. Remember to use F6 to
add a keyframe.Tthis area should be a little larger
than the button to make it easy to click.

- Add a new layer by clicking the icon at the bottom of
the Timeline; Use the Text tool to add
the word "Play" to the button, Rename the layers
using meaningful names.

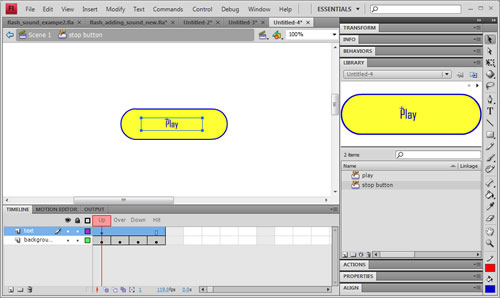
- Click on Scene 1 (see above) to return to the stage.
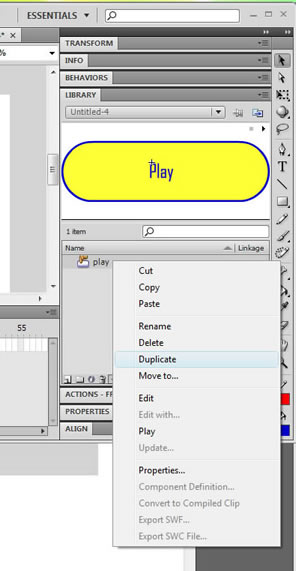
- In the Library panel, right click on the Play
button and select Duplicate

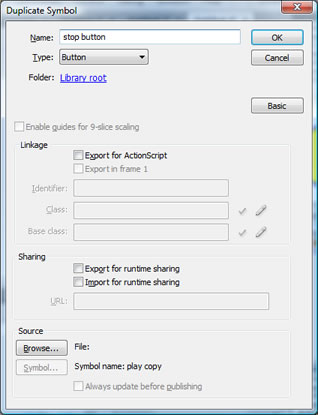
- Rename the button "stop button"

- There should be two items in the Library.
- Double click on the button icon beside the stop button
to open the symbol so it can be modified

- Make sure the text layer is selected and change the word to be "Stop".
- Return to Scene 1.
Import the Sound
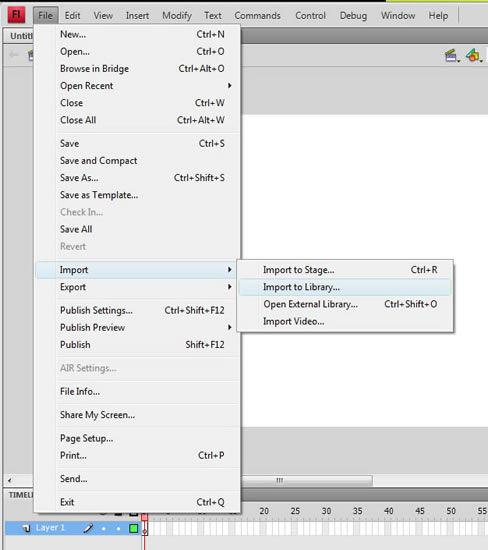
- Import the audio file: File > Import > Import to Library

- Find your mp3 file and Open it

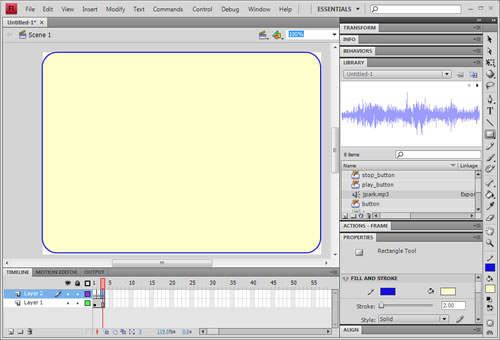
- You should see 3 items in the Library panel:
- sound
- stop button
- play button
Identify the Sound
- Right click on your sound file and select Properties

- Give the sound an Identifier of music and
make sure Export for ActionScript and Export in
Frame1 are checked. This enables it to be called and used by ActionScript code.

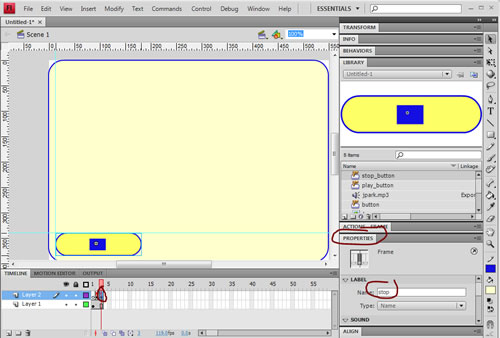
Add Keyframes and Buttons to Stage
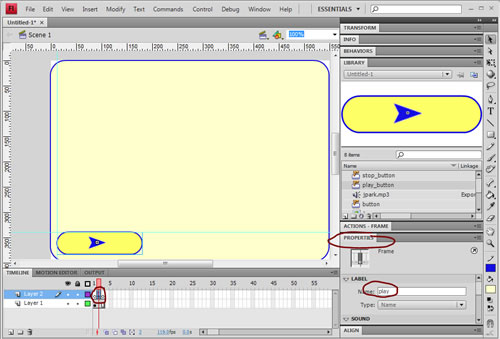
- Create a new layer on your stage.
- In frame one add a keyframe by selecting
your frame 1 and pressing F6. Press F6 two more times to add keyframes in
frame 2 and 3. You will see three circles in each frame.

- Click on Layer 2 Frame 2 and drag the play button from
the Library to the stage. In
the Properties panel,
give it the name play. This is the name of the frame that
the ActionScript will go to.

- Click on Layer 2 Frame 3 and drag the stop button
from the Library to the stage. In the Properties panel,
give it the name stop. This is the name of the frame that
the ActionScript will go to,

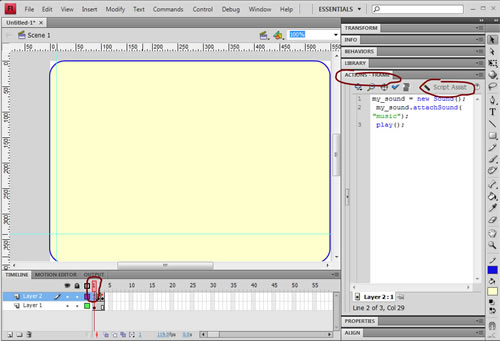
Adding ActionScript
- Go to Window > Action to open the action panel.
- Make sure the Script Assistant is not active.
- Click the first keyframe and copy and paste this actionscript
into the Actions - Frame panel.
NOTE: music is the name Identifier that you gave to your music file.

- Go to the second keyframe and copy and paste this actionscript
into the Action
panel.
stop()

- Go to the third keyframe and copy and paste this actionscript
into the Action panel.
stop() - In the second frame, select the play button on the
stage and copy and paste the following actionscript into the actions
panel.
NOTE: This tells the Flash movie to start the sound when you release this button and go to the frame in the timeline named stop. - In the third frame, select the stop button on the stage
and copy and paste the following actionscript into the actions panel.
NOTE: This tells the Flash movie to stop the sound when you release this button and go to the frame in the timeline named play.
Test the Movie
- Play your movie - Ctrl Enter.
- Download Example Flash File and SAVE to your computer - Then change the extension from .doc to .fla and open in Flash.
Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Flash/Flash_sound_directions.html on line 482
Page last updated: May 31, 2012 14:52 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)