NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/3_Conceptual_Design/Color/colors.html on line 248
Colors
Colors play a very import part of the web design. Choose a simple color palette and stick to it throughout your website.
- Choose only two or three basic colors with one or two accent colors.
- Create a strong contrast between a page's background and its text.
- Be sure to take into account people with visual disabilities.
- Old or. Young People
- Men or Women
- The meaning of the Colors
- Hue - the tone/color name
- Monochromatic - uses tints and shades of one hue
- Analogous - colors that are adjacent to each other on the color wheel
- Complements - colors that are opposite each other on the color wheel
Color Models
- CMYK - acronym for Cyan, Magenta,Yellow, and blacK and is usually used for printing color on paper. It uses light that reflects off the surface of a printed page.
- RGB - acronym for Red, Green, Blue
uses
the primary colors of light and is used for web design and screen
viewing.
- RGB colors for websites are written as hexadecimal numbers which are made up of 6 characters; two characters for each color (Red, Green, Blue). When both characters in a pair match, it can be abbreviated; for example: #003366 can be written as #036.
- Web safe colors are developed through conversion values in hexadecimal. There are 256 web safe colors. Browser Safe Colors
- When designing websites, it is better to use the hex number for the color rather than the word.
| Hexadecimal | Percentage of Light |
|---|---|
| 00 | 0% |
| 33 | 20% |
| 66 | 40% |
| 99 | 60% |
| CC | 80% |
| FF | 100% |
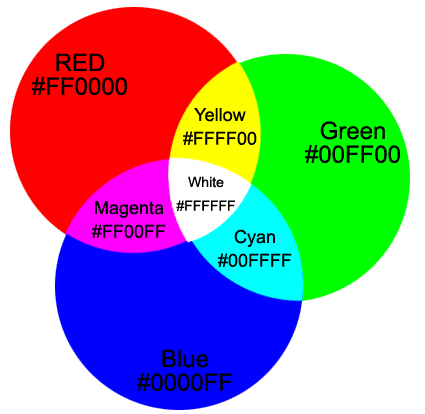
Color Wheel
The color wheel shows the RGB colors as well as the complementary colors: CMYK.

Links to Useful Tools:
- Colors
- Color Picker
- HTML Color Names Supported by All Browsers - 147 color names are defined in the HTML and CSS color specification (17 standard colors plus 130 more)
- Web-Smart Palette - Slider
- 500+ Colours
- Meaning of Colors
- Photo Colors
- Pictaculous - color generator - gets colors based on a photo
- Tool for getting colors from an image
- Color Palette Generator
- Colr.org
- Web Page Colors
- I Like Your Colors - Gets colors from a website
- Grab Website Colors and color combos for websites

- Color Scheme for Websites
- Colour Scheme Chooser provides color combinations
- Color scheme designer
- Colormatch Remix Color Scheme Tool Great way to see how colors look together.
- Color Blender - creates Photoshop .act or Illustrator .eps
- ColorJack Sphere
- Kuler from Adobe
- ColorMatch 5K
- EasyRGB – Color harmonies, complements, and themes
- Sample Color Schemes/Combinations:
- Darker to Lighter Shades
- HTML Color Picker - darker to lighter shades including hex values
- Color Blended with White and with Black great for finding lighter or darker colors.
- Blends 2 Colors
- Color Blender Tool Great tool for finding shades of a color
- Color Blender
- HTML Color Mixer - Mix two colors and see the result.
- Accessibility
- Accessibility Color Wheel
- Color Vision
- Colorblind Design Considerations
- Tools
- AccessColor - Online Tool for Colour Contrast
- Tools
- ColorSchemer - Downloadable Applications
- Training
- Steel Dolphin Tutorials Flash tutorials
- Glossary
- Other
- Multiple Color Tools from Limov.com
- COLOURlovers - Palettes Patterns and Colors
- HTML Color Codes
- Colorzilla.com
- www.hongkiat.com has some nice tutorials
Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/3_Conceptual_Design/Color/colors.html on line 470
Page last updated: May 31, 2012 14:17 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)