NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/4_Physical_Design/Coding_HTML/Coding_HTML_Forms/form_validating_spry.html on line 247
Validating Forms with Spry
Dreamweaver CS4 and above a feature called Spry widgets
that make it easy to validate form fields. Dreamweaver's Spry can be used
to easily add neat validation to your form.
NOTE:
You do not need to use any other
validation with Spry because it will validate when you submit your form.
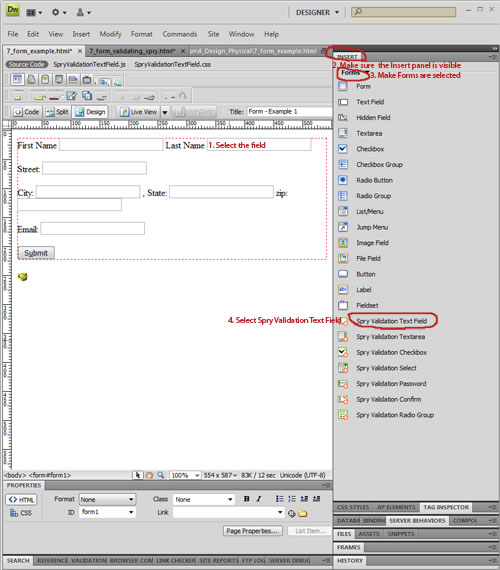
- Click on the field that you which to validate using Spry.
In the example below, the field for Last Name was selected.

- Make sure the Insert panel is visible. If you do not see it on the right side of the Dreamweaver screen, go to your menu bar at the top of the page and select Window > Insert
- Make sure the Forms area is selected
- Select Spry Validation Text Field.
- When you mouse over the field in Dreamweaver Design view, a blue Spry tag will be displayed.
- In the code view, spry wraps code around the input tag
<label for="lastname">Last Name</label>
<span id="sprytextfield2">
<input name="lastname" type="text" id="lastname" accesskey="l" tabindex="2" size="30" maxlength="50" />
<span class="textfieldRequiredMsg">A value is required.</span></span> - Dreamweaver also adds this code to the end of the body
<!--
var sprytextfield1 = new Spry.Widget.ValidationTextField("sprytextfield1");
var sprytextfield2 = new Spry.Widget.ValidationTextField("sprytextfield2");
//-->
</script>
Notice that the css file is located in the spry folder. - Dreamweaver creates external css and javascript for the validated text:
<link href="/spry/SpryValidationTextField.css" rel="stylesheet" type="text/css" />
<script src="/spry/SpryValidationTextField.js" type="text/javascript"></script>
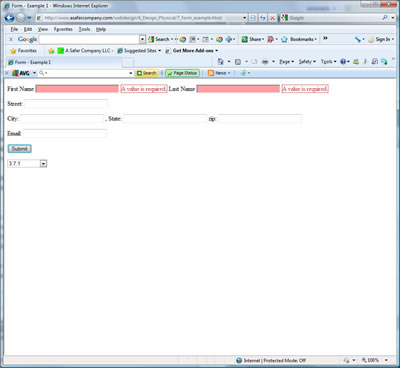
<script type="text/javascript"> - Upload your form, as well as the files in the spry folder, to your web
hosting and test the change. Try not entering any information into the
last name field and submit.The field that you added the
spry validate text should be highlighted in red and an error message should
be displayed. If you do not see this, make sure you uploaded the spry
folder to the web hosting.

Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/4_Physical_Design/Coding_HTML/Coding_HTML_Forms/form_validating_spry.html on line 306
Page last updated: May 31, 2012 14:27 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)