NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/4_Physical_Design/Coding_HTML/Coding_HTML_Forms/form.html on line 247
Creating Web Forms
It is a good idea to have a form on your website to collect information from your viewers. A form can format the information that you may need for the viewer to answer any questions that they may have.
It is a good idea to use a wire frame to lay out the design of your form including the questions you want to answer and the order as well as possible answers.
Links
Review Information about Forms and Accessibility:
- Open Dreamweaver and start a new page Ctrl n
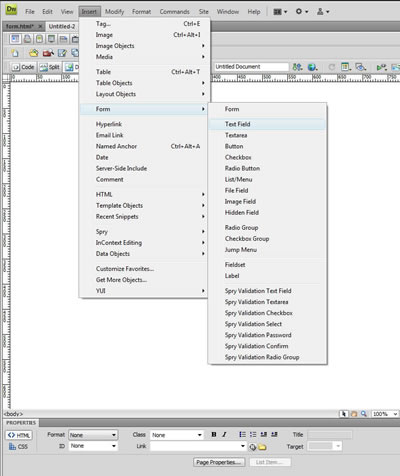
- In the to menu bar, select Insert > Form and
you will see a list of form elements.

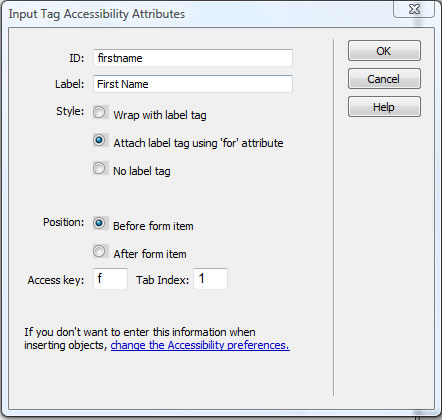
- Select Text Field. Dreamweaver prompts you for
the Accessibility
Attributes:

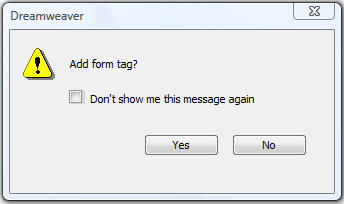
- If you have not already set up a form, Dreamweaver will prompt you
to add the form tag:

- In the to menu bar, select Insert > Form and
you will see a list of form elements.
- If you do not have Dreamweaver you can key in the following code:
<form id="form1" name="form1" method="post" action="">
<label for="firstname">First Name</label>
<input type="text" name="firstname" id="firstname" accesskey="f" tabindex="1" size="30" maxlength="50" />
</form> - Note: The <form tag is not visible.
- There are many type of fields that can be added to a from.
- Input field and attributes:
<input type="text" name="firstname" id="firstname" size="30" maxlength="50" accesskey="f" tabindex="1" />- type - determines the kind of input field - text, submit, and password
- name and id - assigns a name /id to the given field so it can be referenced later
- size - the horizontal width of the
field or the number of characters that will appear in the field
Note: The default width of a text field is 20 characters. - maxlength - the maximum number of characters that can be entered into the field. If the maxlength is greater than the size, all of the characters will not be displayed in the field
- accesskey - used for accessibility -
the letter that can be used to go directly to that field.
For example: <Alt> f - tabindex - the tab sequence when tabbing through the form
- Input field and attributes:
- Use Dreamweaver to add additional fields to this form.
- Textarea
- Checkbox
- Radio Group
- List / Menu
- Forms must have an action to actually do anything with the data keyed into the form. The action can be
- As simple as a mailto:youemailaddress@yourdomain.com -
This method is not the preferred method; it requires that the computer
has an email client set up. Example
with mailto:
<form id="form1" name="form1" method="post" enctype="text/plain" action="mailto:jeanie@asafercompany.com "> - Programming with php, perl, asp, etc are used to program form actions.
- Always remember to upload your web page to your web hosting and review and test your page to make sure it looks like you expected and that your form works.
Creating a Web Form
Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/4_Physical_Design/Coding_HTML/Coding_HTML_Forms/form.html on line 355
Page last updated: May 31, 2012 14:27 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)