NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
- Photoshop Draw curves with the Pen Tool
- Creating a Search Button
- Create a Website Page Layout
- Photoshop Creating a Logo
- Photoshop Creating Navigation
- Create Panels
- Images - Dithering
- Images - Halos or Artifacts
- Photoshop
- Photoshop Links
- PhotoShop Links
- Photoshop CS4 Screen Layout
- Photoshop - Backup Layer
- Photoshop Channels
- Photoshop - Creating a Curve
- Photoshop Hue, Saturation and Lightness
- Photoshop - Making Brushes
- Photoshop Masks
- Photoshop - Load Brushes
- Photoshop Color Table
- Photoshop Feathering
- Photoshop Patterns
- photoshop_tutorials.txt
- Photoshop Posterization
- Creating a Web Design
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Photoshop/Photoshop_webpage_layout.html on line 251
Create a Website Page Layout
Page Setup
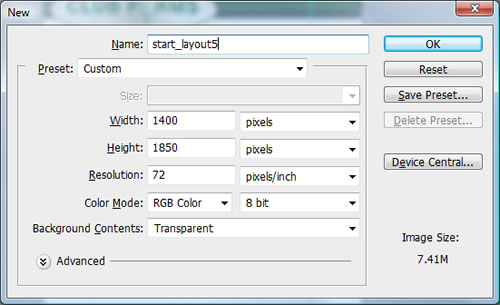
- Create a new document
- Width 1400
- Height 1850
- Background Contents: Transparent

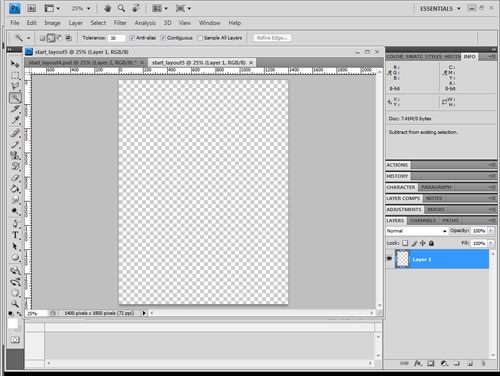
- You will see a new screen:

- Make sure Ruler Tool ( Ctrl R ) and Guides ( Ctrl ; ) are turned on.
- Open the Info panel by going to Window > Info or F8. It
will help when measuring items with the Ruler.

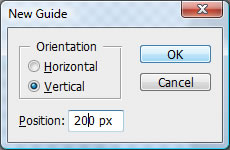
- Create guides for the total width of your web page. Go to View > New Guide

- Create another vertical guide at 1220 px.
- Create a horizontal guide at 200 px. This guide will be used to create the header.
- Set snap to Guides by going to View > Snap to > Guides.
Create a Header Section
- Use the Rectangle Tool using any color to create a header
that goes all the way across the web page layout and is approximately 200
px height. If Snap to Guides is turned on, it is easy to set the exact
size.
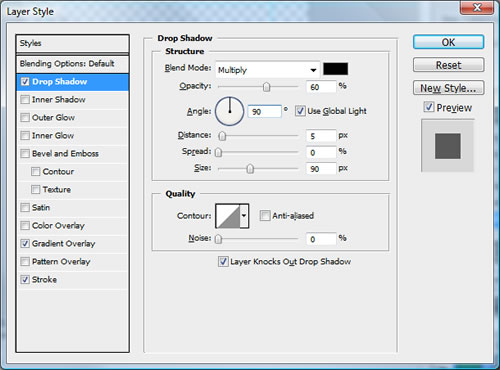
- Add a Drop Shadow by double clicking the layer and
selecting Drop Shadow

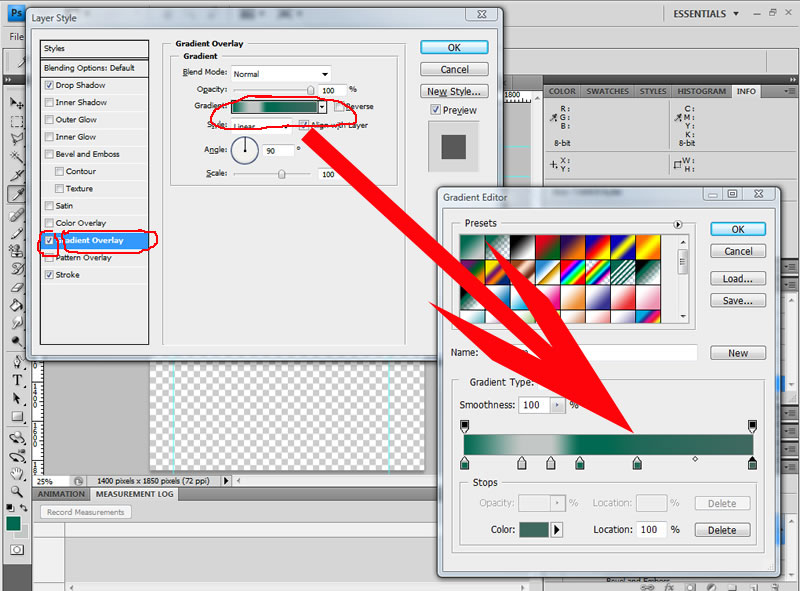
- Add a Gradient Overlay: Make sure Gradient Overlay
is checked and select it. When you
select it you will see the Gradient Overlay options. Double click
on the Gradient

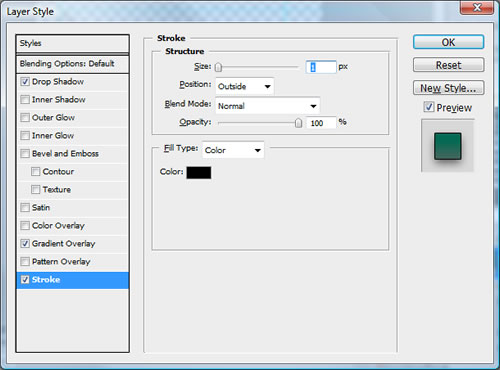
- Add a stroke by selecting stroke:

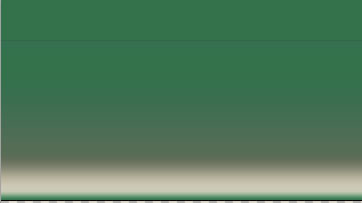
- Add a Drop Shadow by double clicking the layer and
selecting Drop Shadow
- Add another shape at the top of the web page layout by using the Rectangle
Tool again. Make it all the way across the screen and about 40 px.

Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Photoshop/Photoshop_webpage_layout.html on line 309
Page last updated: May 31, 2012 15:12 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)