NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
- Photoshop Draw curves with the Pen Tool
- Creating a Search Button
- Create a Website Page Layout
- Photoshop Creating a Logo
- Photoshop Creating Navigation
- Create Panels
- Images - Dithering
- Images - Halos or Artifacts
- Photoshop
- Photoshop Links
- PhotoShop Links
- Photoshop CS4 Screen Layout
- Photoshop - Backup Layer
- Photoshop Channels
- Photoshop - Creating a Curve
- Photoshop Hue, Saturation and Lightness
- Photoshop - Making Brushes
- Photoshop Masks
- Photoshop - Load Brushes
- Photoshop Color Table
- Photoshop Feathering
- Photoshop Patterns
- photoshop_tutorials.txt
- Photoshop Posterization
- Creating a Web Design
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Photoshop/Photoshop_webpage_button.html on line 251
Creating a Search Button
- A search area usually has a input field and a search button.
- Start by setting the guides at:
- Vertical: 0px and 300 px
- Horizonal: 0px and 100 px
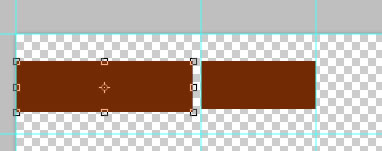
- Create a rectangle for the input button using the Rectangle
Tool and a rectangle for the search button.

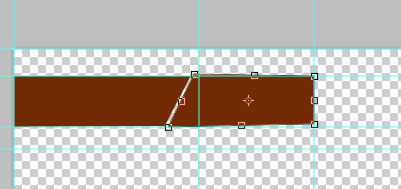
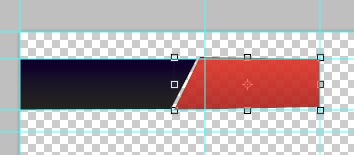
- Slant the sides of each rectangle:
- Select the layer for the first rectangle
- Ctrl click the area or Ctrl T to Free Transform the selection and Right Click the stage and select Distort
- Drag the point of the first triangle to look like the image below
and then select the second triange.

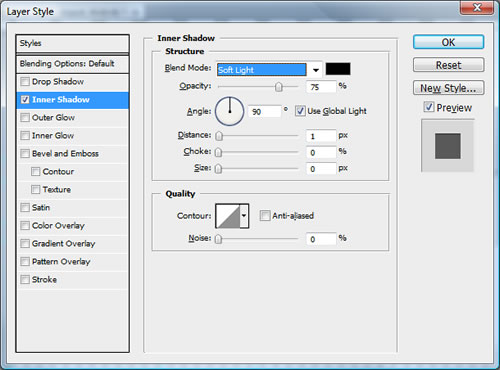
- Add an Inner Shadow

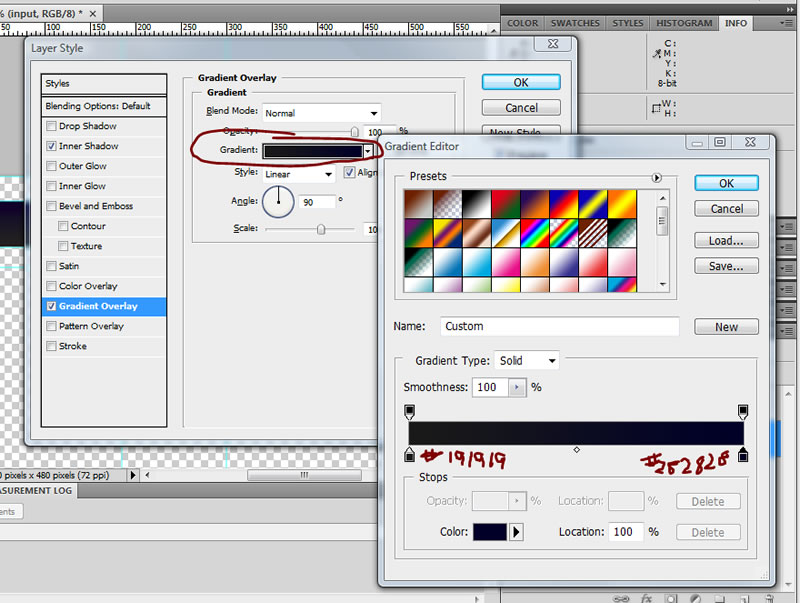
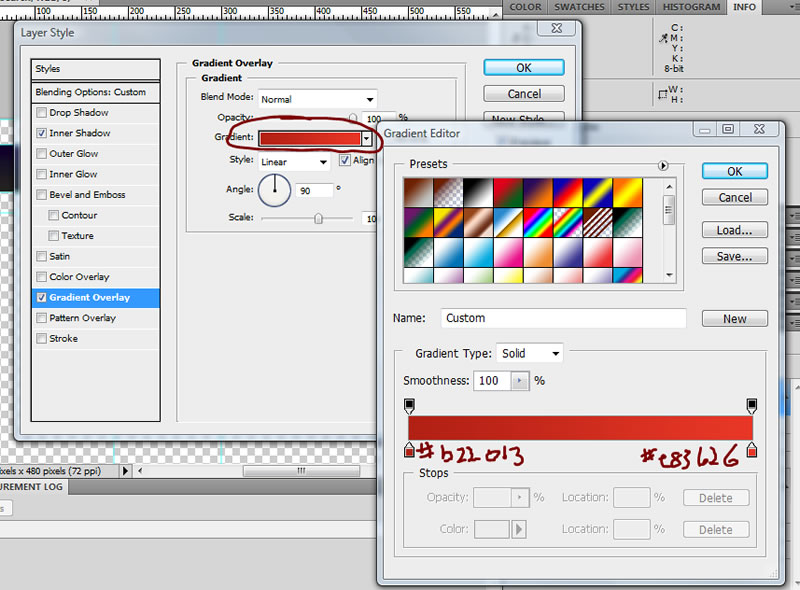
- Add a gradient overlay

- The search button
- Add the same inner shadow as above
- Add a gradient overlay

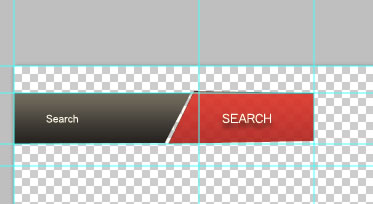
- Your buttons look like:

- Use the Text Tool to add words to each box

Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/WebTools/Photoshop/Photoshop_webpage_button.html on line 299
Page last updated: May 31, 2012 15:12 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)