NOTE: This is a collection of information and links collected over the years that might provide useful information. A Safer Company LLC does not guarantee, endorse or approve any of these links or their scripts. Use these links to other websites at your own risk.
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 67
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 72
Notice: Undefined variable: print_file_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 127
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Warning: Use of undefined constant r - assumed 'r' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/code/F_get_page_title_Enh.php on line 28
Notice: Undefined variable: print_folder_data in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/dir_listing_enhanced.php on line 160
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Templates/code/WebDesign_toc.php on line 12
- Animation Gif Homework.docx
- DVDs, CDs, Photo Editing
- Animation
- Animation Files Formats for the Web
- Animated GIF with Flash
- Animated GIF with Photoshop
- Audio
- Audio - Adding to a Web Page
- Embedded WMA
- Common Audio Formats
- Multimedia
- Slideshows
- sound_recorder_message.wma
- Video - embed FLV - DOES NOT WORK
- Video
- Adding Video
- Adding Video to Web Page
- Web Design
- Web Design
- HTML - Video Codes
- Video - HTML5
- video_information.docx
- Windows Movie Maker
- Video - Notes
- Video Players
- Web Design
Notice: Undefined variable: message in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Multimedia/animation_gifs_Photoshop.html on line 251
Animated GIF with Photoshop
- Open Photoshop
- Create a new file Ctrl n. Any size is good to learn how to use the animation tool.
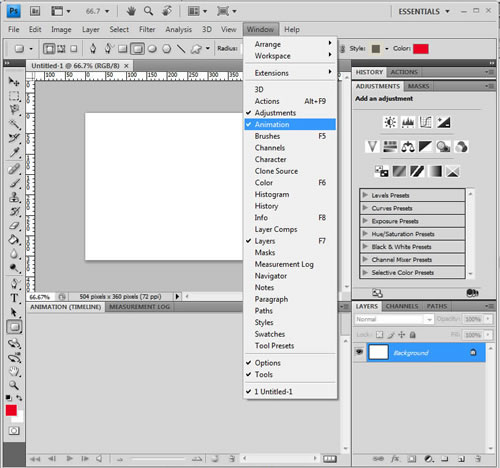
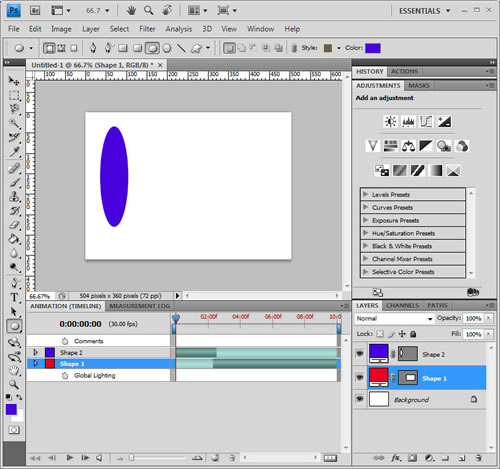
- Go to Window > Animation

- You will see the Animation panel at the bottom of your screen.
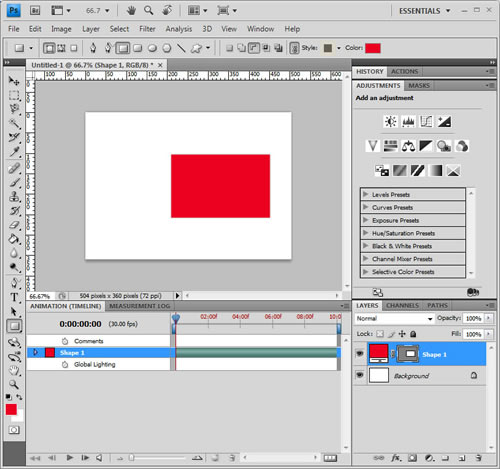
- Draw a red box on your screen by going to the tool bar and
selecting the Rectangular tool. Notice the color in the
color box. Remember to select your color

- Remember to save your work often.
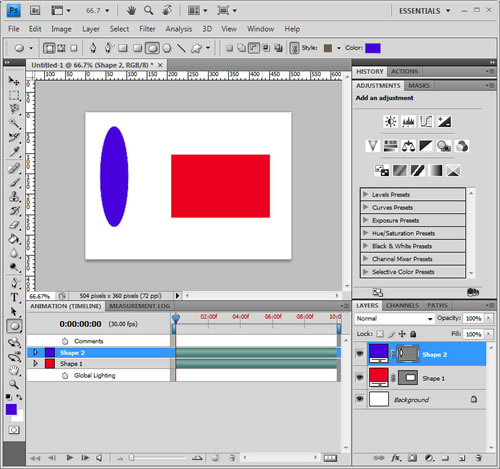
- Add another layer Ctrl Shift
n and
draw a blue
ellipse.

- Remember to save your work often.

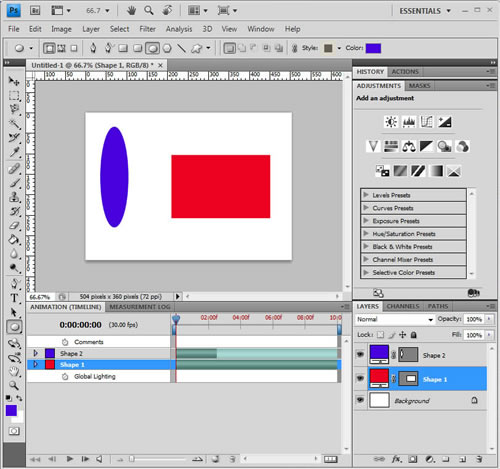
- In the Animation Timeline panel, go to the end of the Shape2. When you see the double arrows, drag the dark green line to the left as shown above.
- Now go to the Shape 1 and drag the timeline to the right
- You should have something like the following:

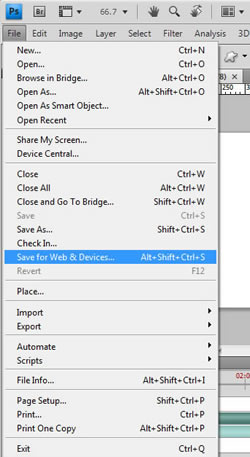
- Go to File > Save for Web & Devices... to
save your file as a gif.

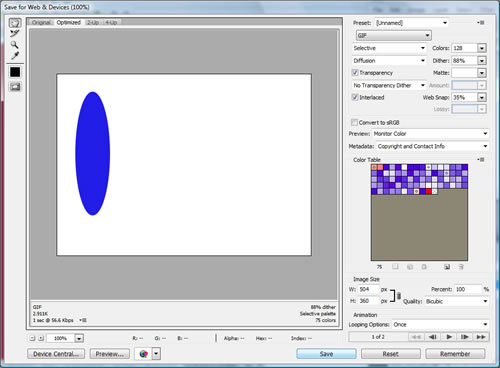
- Make sure you have selected GIF

- Go to Windows Explorer (My Computer) and click on the file.You should
see something like:

Warning: Use of undefined constant PHP_SELF - assumed 'PHP_SELF' (this will throw an Error in a future version of PHP) in /hermes/walnacweb03/walnacweb03af/b1896/as.asaferco/webdesign/Multimedia/animation_gifs_Photoshop.html on line 298
Page last updated: May 31, 2012 14:35 PM
Content and Navigation...


.jpg)
.jpg)
.jpg)